PART 1 OF 6
What is Page Speed and why is it important?
In short, page speed is the time it will take for a user to load a specific page on your website. This is often used interchangeably with ‘site speed’ which actually refers to the gauge of how your website loads across all or a sample set of pages.
Bearing in mind that Google’s ultimate goal is to provide users with the best possible experience, it’s logical that Google would factor this into its rankings. However, while improving page speed may get you higher rankings, it also directly benefits your users. In fact, Google estimates the probability of a user bouncing increases 32% as page load time goes from 1 second to 3 seconds.

PART 2 OF 6
How does Google measure load times?
As the web has become increasingly advanced, Google has moved away from measuring speed simply as the loading time from start to finish. Google now evaluates a whole host of factors used to determine the experience of your site for actual users. This can include factors such as the order in which assets load on your site, or whether you leverage caching for better return-visit speed.
- Fully Loaded Page
The full amount of time it takes everything to load on the page excluding content that requires further user interaction (for example calculations by on-page calculator). - Time to First Byte
When a webpage is first loaded their browser requests information in the form of ‘bytes’ from a server. Time to First Byte measures the number of milliseconds it takes the browser to receive the first byte. - First Contentful Paint (FCP)
This is the time taken for the first piece of visible content to load on the page which is most often in the form of text, images or video. - First Meaningful Paint (FMP)
Coined by Google themselves, this refers to the time taken for the main content of the page to load. It typically refers to content that makes the page unique, as opposed to generic assets like navigation or logos. - DOMContentLoaded (DCL)
DOMContentLoaded is the time taken to generate the model from the HTML code it received without loading external scripts such as stylesheets (CSS) or JavaScript for additional functionality. This means the page can start rendering and visuals such as images can appear as soon as they load.
In May 2020, Google announced it would factor in new page experience signals to its rankings which they’ve dubbed ‘Core Web Vitals’. This is part of an overall shift to ensure users get the optimal experience, rather than just a fast one which benefits users as it will place a greater focus on reliable, engaging websites. These will be factored into Google’s ranking algorithm as of May 2021 and combine several new metrics which webmasters need to prepare for.

PART 3 OF 6
Core Web Vitals
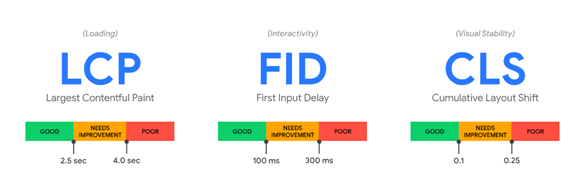
Largest Contentful Paint (LCP)
The time taken for the largest visible asset to load, determining when the main content of the page has finished rendering.
First Input Delay (FID)
Is user to determine interactivity and how it is perceived by the user. It does this by measuring the first time a user attempts to interact with the page and when the page is actually able to respond.

PART 4 OF 6
Cumulative Layout Shift (CLS)
– Measures the visual stability of a page, or whether your content moves as it loads. In simple terms, this means anything that loads and pushes already loaded content downwards is a problem.
Now we know what Google is measuring, it’s important to note that your page speed is dependent on several factors beyond your control. Factors such as internet connection speed, device and browser type all play a role in determining how fast your pages load. Therefore, Google uses a mixture of field and lab data to evaluate your site.
Lab Data
Lab data is essentially a virtual test environment that simulates the conditions a user would have when visiting your site. This can be particularly useful when analysing a page with low visits to understand whether page speed will be a limiting factor before directing traffic there. This can even be used prior to launching a page to solve problems before going live.
Field Data
This is a record of how real-world users experienced your site. While it’s unlikely Google has accurate records on how your site loaded for every user that’s visited, they do provide several tools that show how a page loaded for at least a sample of real users. Most notably Chrome User Experience Report (CrUX) shows aggregated metrics for chrome users. Some measurements such as first input delay are dependent on user behaviour and therefore, can only be tested in the field.
PART 5 OF 6
How to optimise your site speed in 2023
Now you understand how Google is measuring the speed and experience of your site, let’s learn how to best optimise a page.
Lossless loses no quality when compressing but it will mean the user has to load the full set of data needed to load the image whereas Lossy will remove some of the original data but will still produce a quality image. When deciding between the two it’s important to keep your users in mind. If you’re expecting the majority of your traffic to come via mobile, then Lossy may be preferable as it’s harder to notice a drop in quality on smaller screens.
In some cases, removing an image entirely can be a way to improve page load speed. It’s best practice to use only necessary visual aids rather than a high number of images.
Optimize Code structure
Compress Images
Defer scripts
Enable Browser Caching
Utilize a Content Delivery Network (CDN)
Reduce HTTP requests (and use the latest version)
Reduce Server Response times
Using CMS Plug-ins

PART 6 OF 6
How to test your sites page speed
From here we know what Google is measuring and some tactics you can deploy to improve upon these, but let’s dive into how you might test your site and identify areas of focus. Google provides some great free tools that make analyzing a site’s performance very simple.
Chrome UX Report
Google stores information on how real users loaded your site via Chrome, which anyone can access provided your site is large enough. These include experience metrics and should be balanced against your onsite analytics data.
Page Speed Insights
Page Speed insights provides both lab data and field data, assuming your site is visited enough to have field data stored by Chrome UX reports. The real aim of this tool is to gauge the configuration of your site by granting it a score out of 100 and providing actionable recommendations on how to improve.
Google’s Lighthouse
Lighthouse is built directly into Chrome Dev Tools and using it is as simple as opening your webpage in Google chrome, right clicking ‘inspect element’ and choosing the far-right tab ‘audit’. From there you can play around with the settings and run an audit directly in your browser.
Webpage Speed Test
If you need to take a deeper dive into performance a great tool not provided by Google is webpagetest.org. This is highly configurable and will load your page in an actual browser running multiple tests and correlating the performance. It can even break down your pages loading into a waterfall tree showing which assets are slowing performance.
For more support, take a look at our full list of our recommended free SEO tools.
THE COMPLETE GUIDE
In this series we’ll show you to create a comprehensive SEO strategy, tackling core ranking factors across all aspects of SEO. We’ll help you build a tailor-made strategy that’s right for your business and build the confidence you need to push your business to the next level.
ON PAGE SEO
Chapter one
OFF-SITE SEO
Chapter two
TECHNICAL SE0
Chapter three
ANALYSIS
Chapter four
Want to know more about how SEO can help your business?
Reach out to one of our team to find out we can help you achieve your goals.
Make an enquiryLETS GET YOU STARTED
What can we help you with? (Choose up to 3)